I FEED RSS COSA SONO: CREARE UN WIDGET DI NOTIZIE

Se gestiamo un sito web, dopo averlo alimentato dei nostri articoli o un blog, ci rendiamo subito conto che manca qualcosa. Nonostante le immagini in evidenza nell’home page e negli articoli, link social correlati, widget adeguati ecc. il nostro sito appare molto statico. O meglio non lo vediamo aggiornato di un contenuto dinamico, quale una fonte di informazione (Feed Rss) adeguata o di interesse.
Nello specifico, del contenuto informativo, ci sarebbe molto da discutere. Osservatori deputati a fotografare le agenzie di comunicazione, sentenziano che una vasta platea utilizza solo social come fonte di informazione. Con tutti i rischi che ne derivano. Ma di questo ne riparleremo in un altro articolo.
Cos’è uno Scroll di notizie
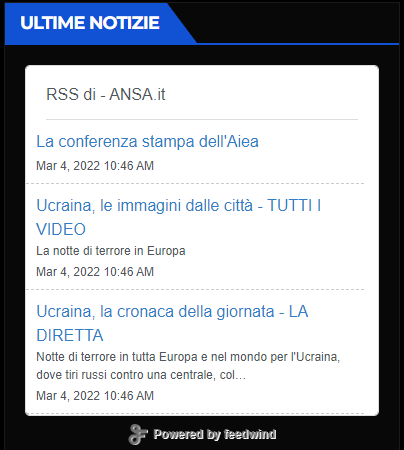
[torna all’indice]Detto ciò, ritornando a quanto espresso nel primo paragrafo, l’ideale sarebbe creare un widget con uno scrolling (carosello) delle notizie aggiornate (Fig.1). L’immagine rappresenta un flusso di informazione (Feed RSS) in formato xml, un elenco di contenuti dell’Ansa gestito dal sito omonimo. Chiaramente ogni sito gestisce il feed di tutte le categorie pubblicate.

Cosa sono i Feed RSS
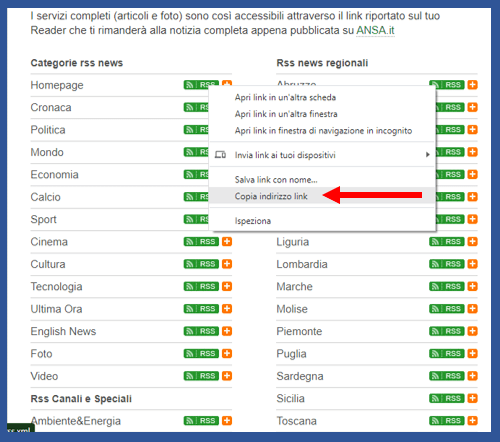
[torna all’indice]I Feed RSS, dunque, sono dei segnali di aggiornamento per la distribuzione dei contenuti on line. Sono basati sul linguaggio XML. Ci consentono di rimanere aggiornati sulle categorie di qualsiasi testata giornalistica on line con un update continuo. In Fig.2 è raffigurata la pagina dell’Ansa dedicata ai feed con tutte le categorie comprendenti. Per copiare il percorso, che ci servirà successivamente, basterà cliccare con il tasto destro del mouse sull’RSS di interesse e selezionare “Copia indirizzo link“.

Html dell’Rss news
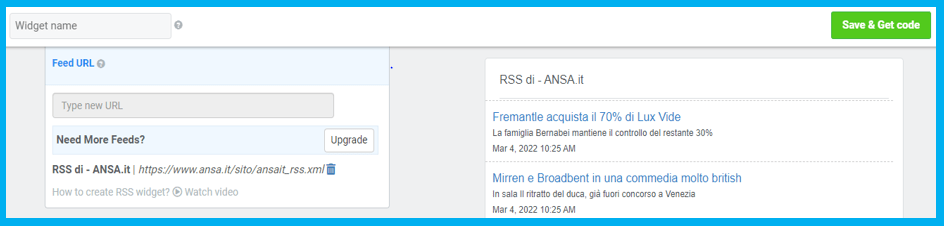
[torna all’indice]Ovviamente il widget di WP per funzionare si avvale di una sorgente in Html. Il servizio on line FeedWind è dedicato a questo scopo (Fig.3). L’interfaccia potrebbe non sembrare intuitiva, ma con calma aggiungiamo nella sezione Feed URL il link del feed rss. In figura è già copiato un link dell’ansa, mentre a destra abbiamo un anteprima dello scrolling. Possiamo anche copiare un altro link oppure eliminarlo se non siamo soddisfatti della scelta.

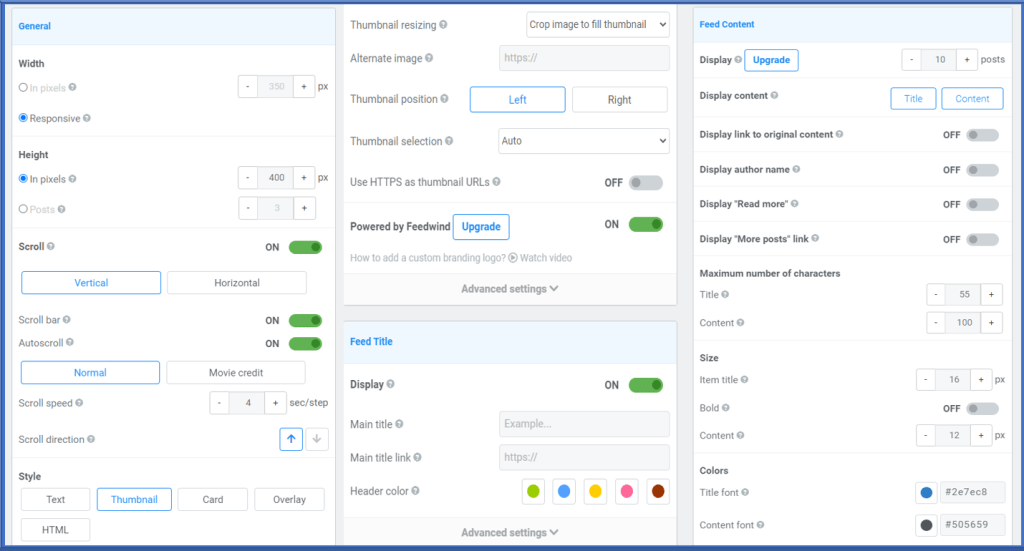
Proseguendo nelle altre sezioni dell’interfaccia, ci sono ulteriori configurazioni eventualmente da modificare. Esse vanno dalla larghezza all’altezza dello scroll, dall’orientamento verticale o orizzontale, dal numero di elementi da mostrare alla direzione e velocità. Insomma è anche bello sperimentare sul campo le modifiche che ci appaiono aggiornate istantaneamente (Fig.4).

FeedWind
[torna all’indice]Soddisfatti della scelta e configurazione non ci resta che salvare e, sotto lo scrolling, viene visualizzato il codice sorgente html. Questo codice dobbiamo copiarlo e incollarlo nel widget del pannello di controllo di WordPress. Ovviamente il widget deve essere prima trascinato nella sezione scelta per la visualizzazione. Se il risultato ci soddisfa possiamo salvare tutto.
Da ricordare che il servizio FeedWind offre una versione trial. Scaduto il periodo se si vuole proseguire è necessario abbonarsi scegliendo il piano più adeguato alle nostre esigenze.

Classe 1964. Laureato in Ingegneria Informatica e Biomedica